MermaidJS and Graphviz side by side
Here we'll show side by side markup and rendered view of both Graphviz and MermaidJS.
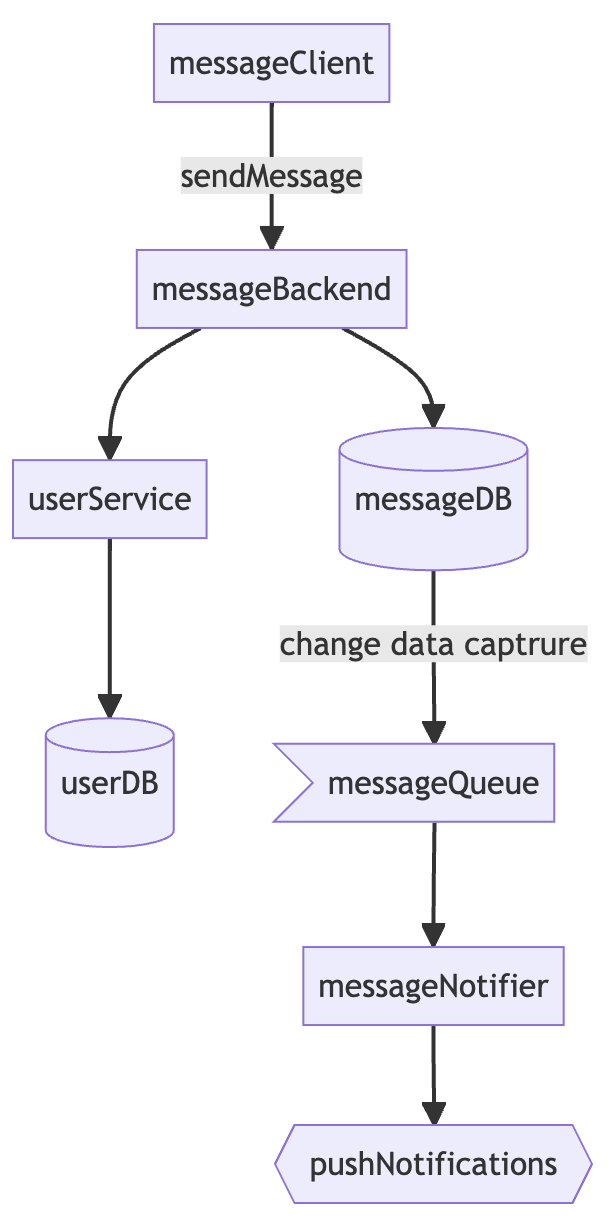
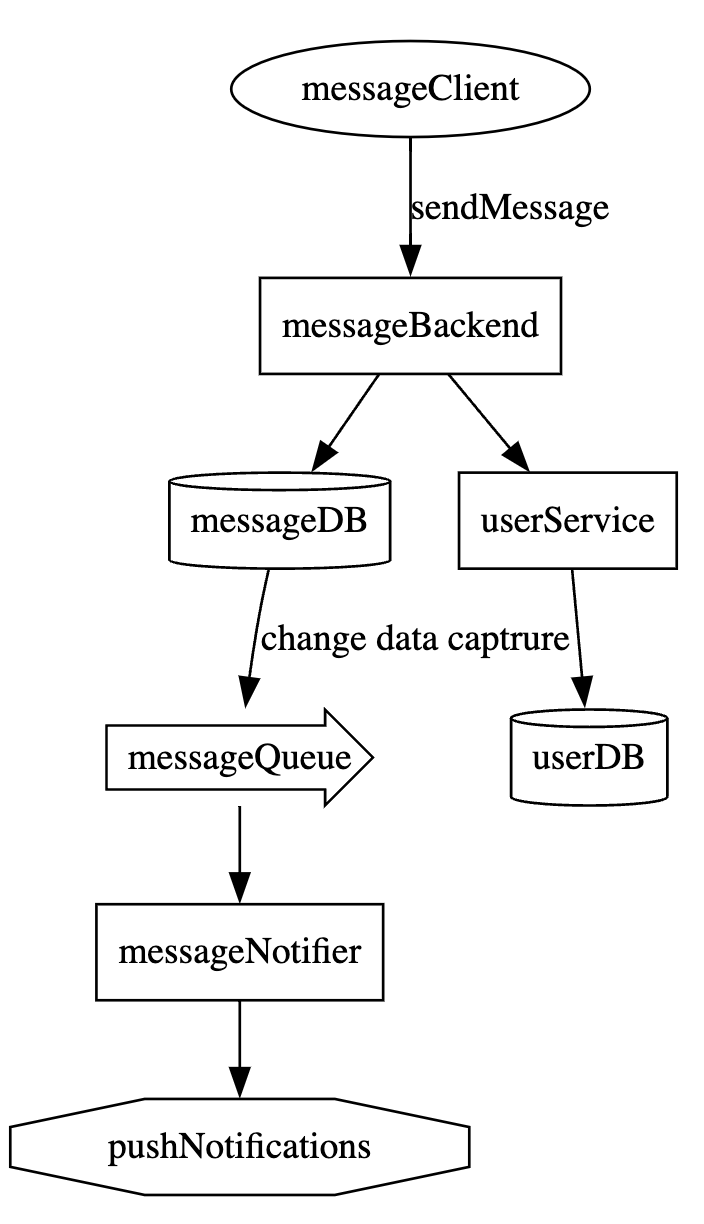
System design / software architecture diagram | |
| MermaidJS | GraphViz |
 |  |
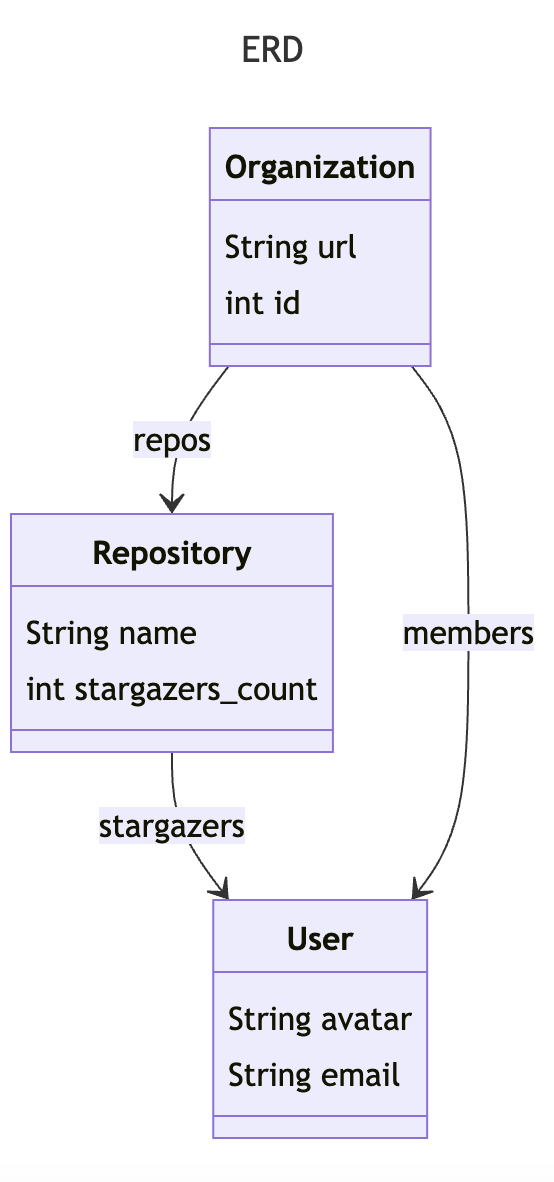
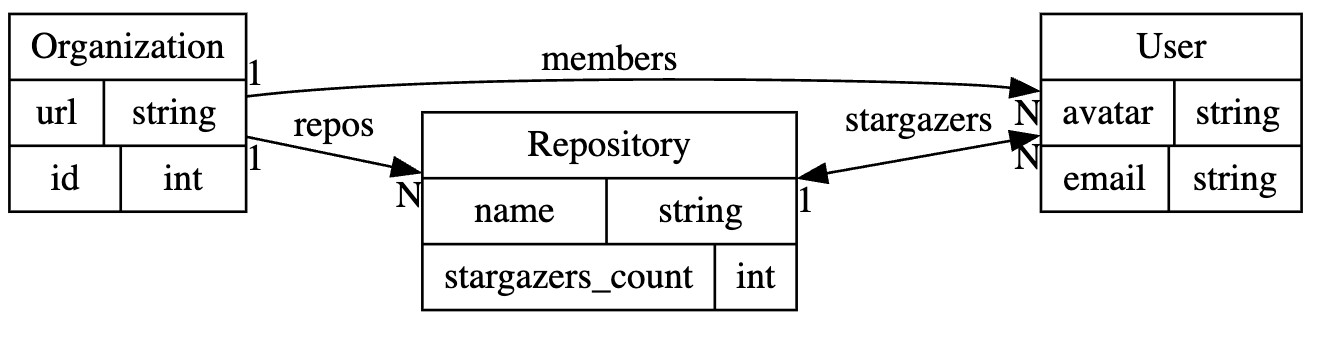
Class diagram/Entity relationship diagram | |
| MermaidJS | GraphViz |
 |  |
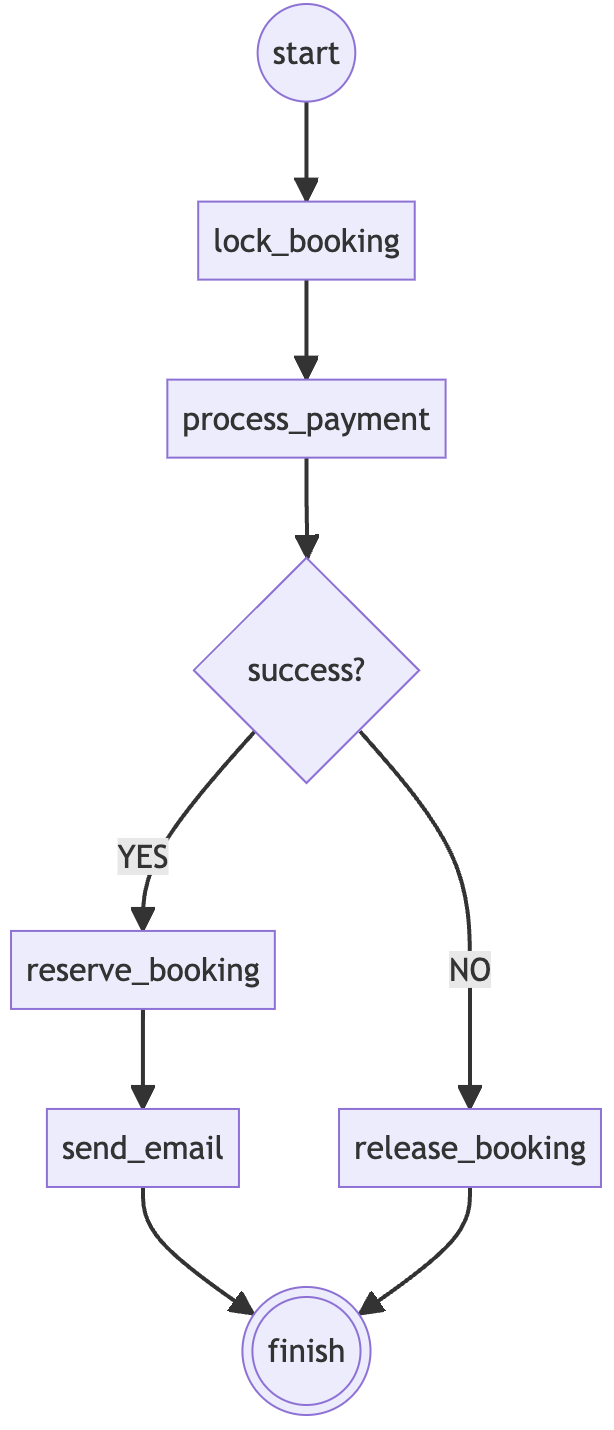
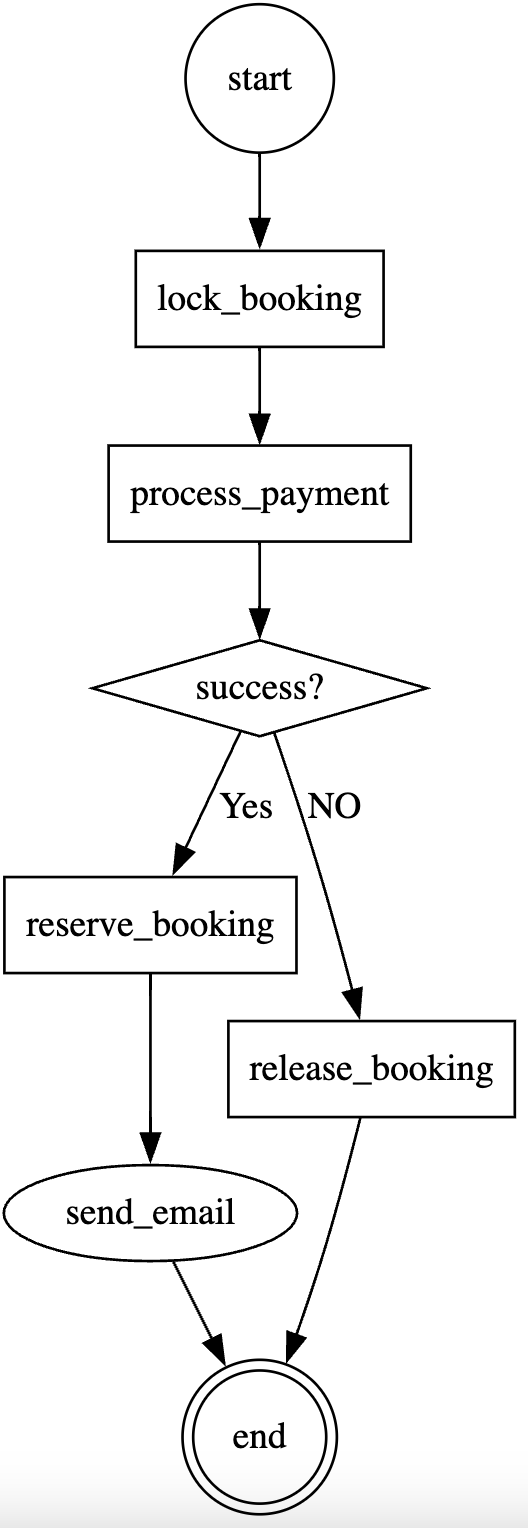
Workflow diagram/Flowchart | |
| MermaidJS | GraphViz |
 |  |
Mermaid Pros
- Easy to integrate Javascript libraries.
- Wide range of diagram types supported
- More pleasant looking
Graphviz Pros
- Plugins for most of the IDEs
- Widely accepted and used in bash/command line use cases
- Very intuitive syntax with nodes, edges, arrows, and attributes
What's next?
try our MermaidJS playground
try our GraphViz playground
examples mentioned above and some more
Graphviz system design
Graphviz BPMN diagram
Graphviz ERD diagram
Graphviz system design
Graphviz Workflow Diagram
MermaidJS workflow diagran
MermaidJS system design diagram
MermaidJS ERD diagram
try our MermaidJS playground
try our GraphViz playground
examples mentioned above and some more
Graphviz system design
Graphviz BPMN diagram
Graphviz ERD diagram
Graphviz system design
Graphviz Workflow Diagram
MermaidJS workflow diagran
MermaidJS system design diagram
MermaidJS ERD diagram