Cheatsheet: Graphviz
nodes
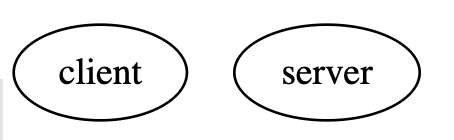
node in default style

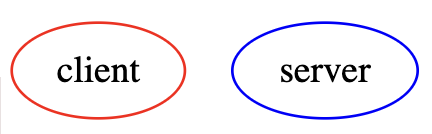
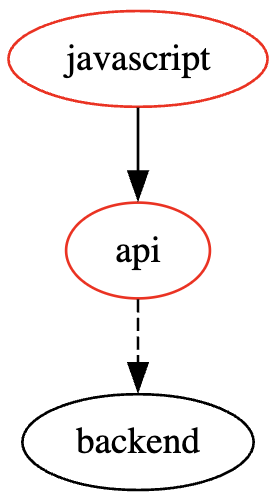
node stroke color

node filled color

node label
node shape
node size

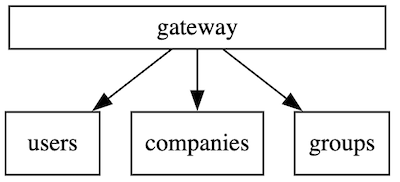
edges
edge in default style
edge label
edge style
edge color
subgraphs/groups
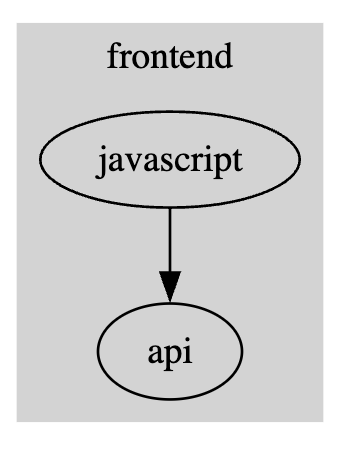
subgraph

subgraph named cluster* is a cluster

defaults
set default style for all nodes
set default style for all edges